Stemic, un outil de création de cartes conceptuelles efficace et prometteur
Le marché des outils de conceptualisation et de cartographie mentale (mind mapping) semblait bien couvert, mais c’était sans compter sur Stemic, le petit nouveau qui vient secouer ses concurrents… et nos habitudes ! Faisons un petit tour de ses atouts.

Alors que le télétravail et les réunions à distance se généralisent, je constate que certains besoins ne sont pas totalement satisfaits : des échanges sans temps de latence, une qualité de son et d’image régulière, la prise de notes pendant un partage d’écran, la spatialisation du son pour comprendre les discussions très actives… Mais aussi un tableau blanc pour poser et organiser des idées et des concepts (mind mapping), manipulables par tous rapidement et sans formation, aussi efficace que dans le « monde d’avant ».
Sur ce dernier point, j’ai peut-être une réponse : Stemic. Cet outil SaaS, créé par la société française Intactile Design, permet de créer des cartes conceptuelles de façon très simple et avec une logique d’enrichissement progressif des informations qui fait vraiment la différence avec les outils de mind mapping existants.
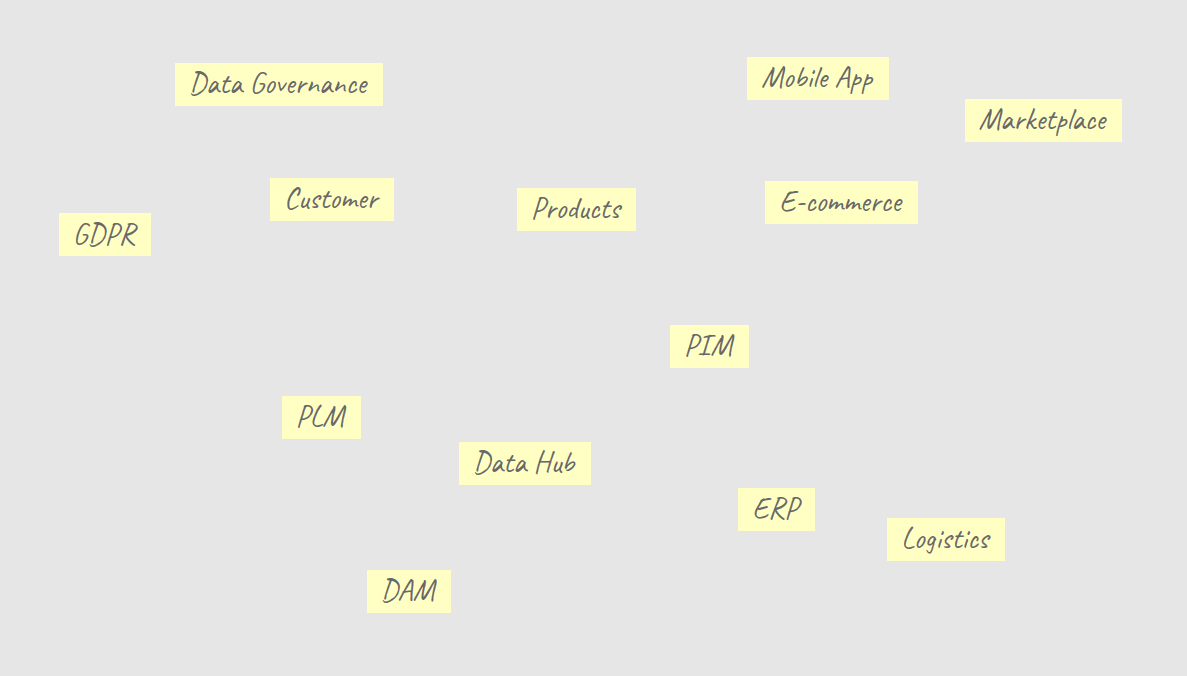
Poser rapidement des idées
Avec Stemic, vous travaillez en temps réel, comme sur un tableau blanc. Vous posez rapidement des idées (au moins aussi rapidement qu’avec de vrais Post-It !). Ensuite, vous pouvez les travailler, les formaliser, les catégoriser, les lier, les organiser, définir leurs caractéristiques.

Le travail d’enrichissement est très progressif, selon vos habitudes de travail. C’est vous qui choisissez le degré et la démarche d’enrichissement de votre carte conceptuelle ! Les cas d’usage de Stemic sont donc très larges.

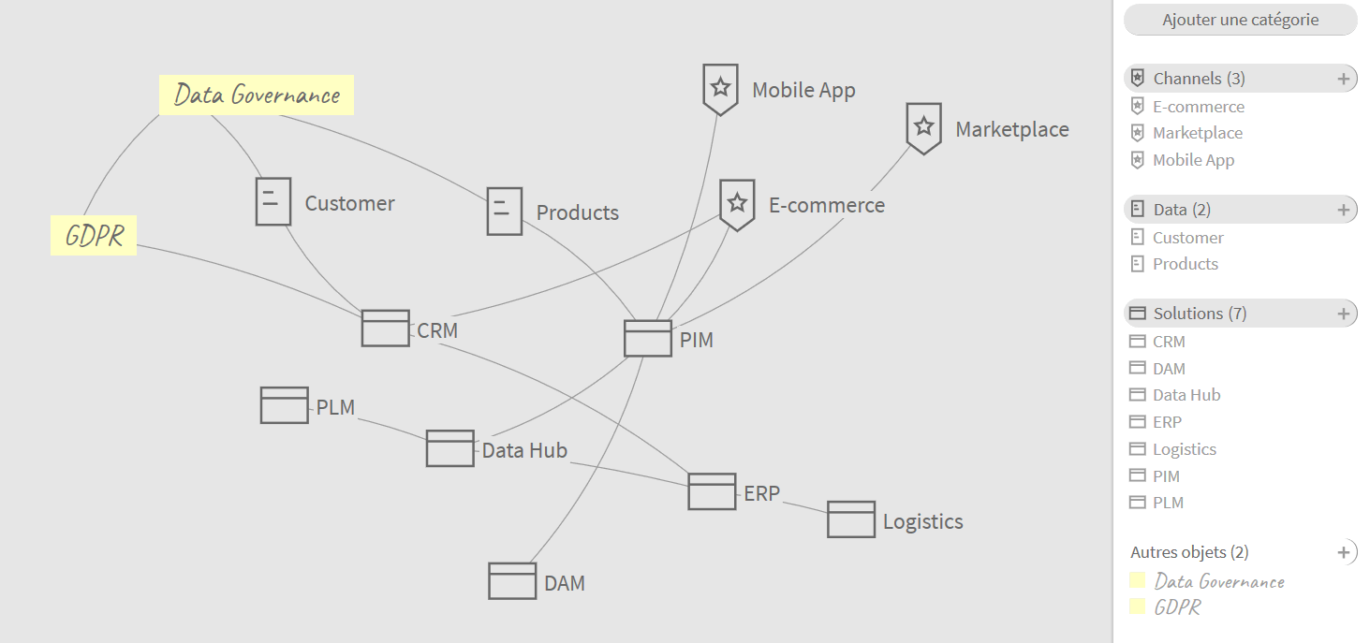
Donner du sens aux idées
Quelques idées liées entre elles de façon très basique peuvent suffire, mais ce serait dommage de ne pas aller plus loin parce que c’est là que Stemic se détache clairement de la plupart de ses concurrents.
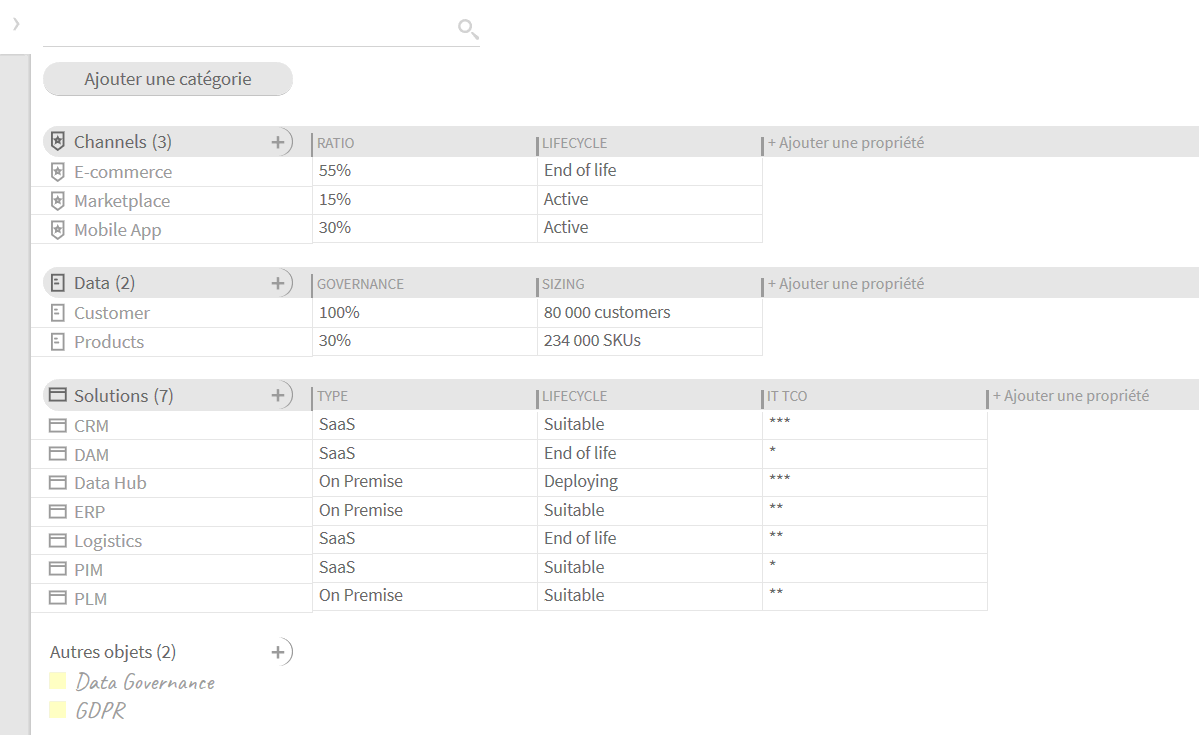
Passons donc aux choses sérieuses avec le concept de catégorie : chaque idée posée peut être catégorisée. Une catégorie n’est pas seulement là pour montrer une différence de rendu à l’affichage, c’est une entité de donnée à part entière qui peut avoir ses propres caractéristiques dont ses objets vont hériter.
Chaque objet peut donc être décrit par des propriétés spécifiques à sa catégorie. Et si vous changez les propriétés d’une catégorie, tous les objets concernés hériteront de ce changement ! Quand votre carte contient plusieurs centaines d’objets, le gain de temps et de cohérence est énorme. Fini les copier-coller infinis dans certaines solutions de mind mapping, incapables de mettre à jour leurs entités en cas de modification de structure !


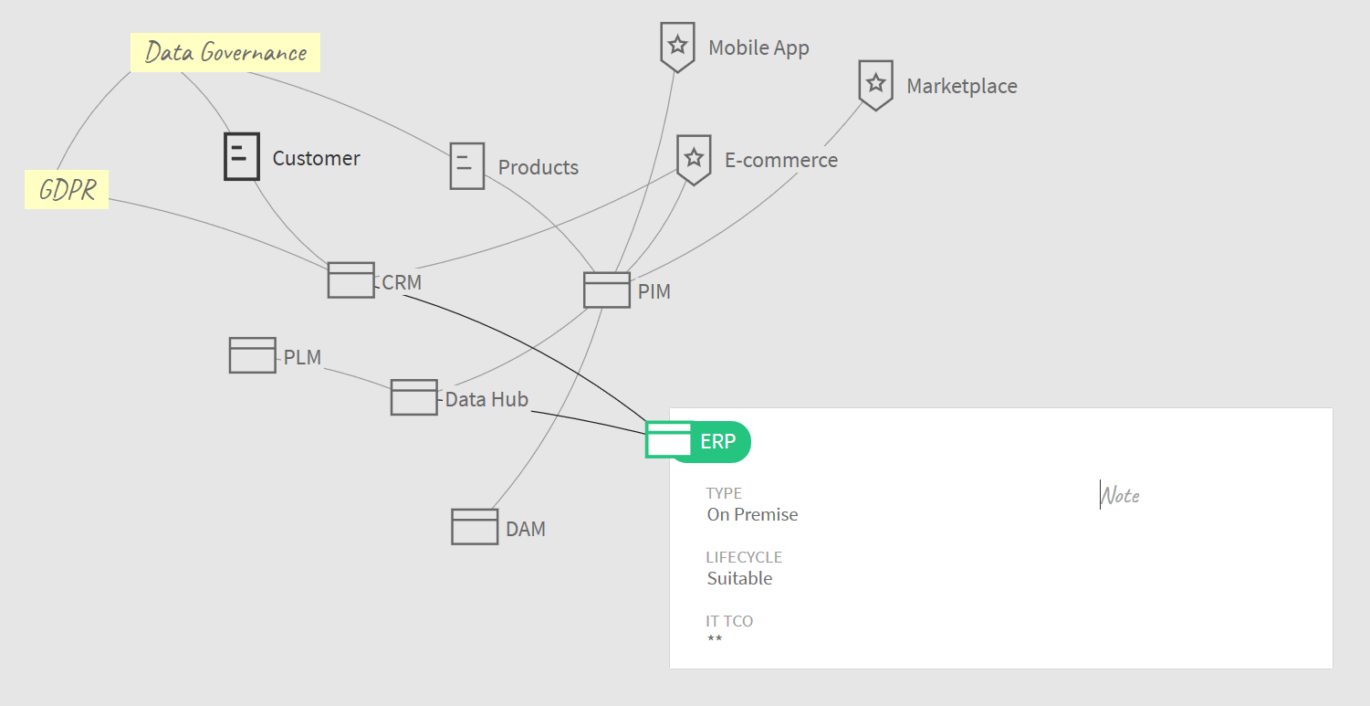
Avec des idées catégorisées et des propriétés bien établies, vous pouvez montrer de belles fiches sur votre carte.

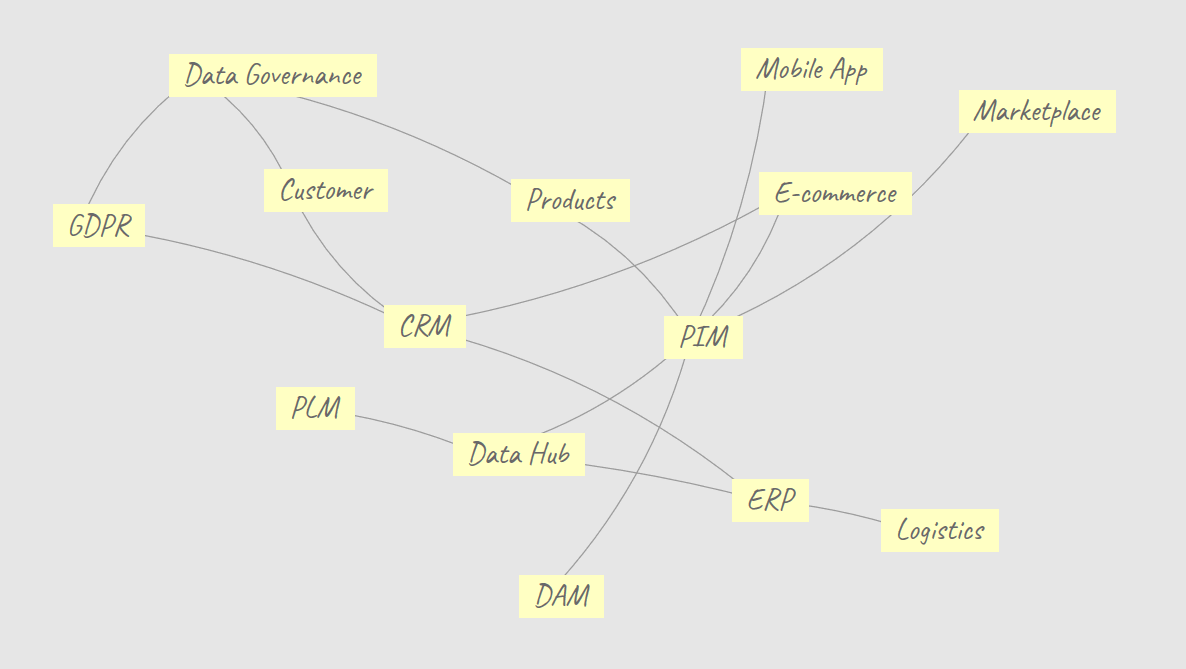
Lier les idées explicitement
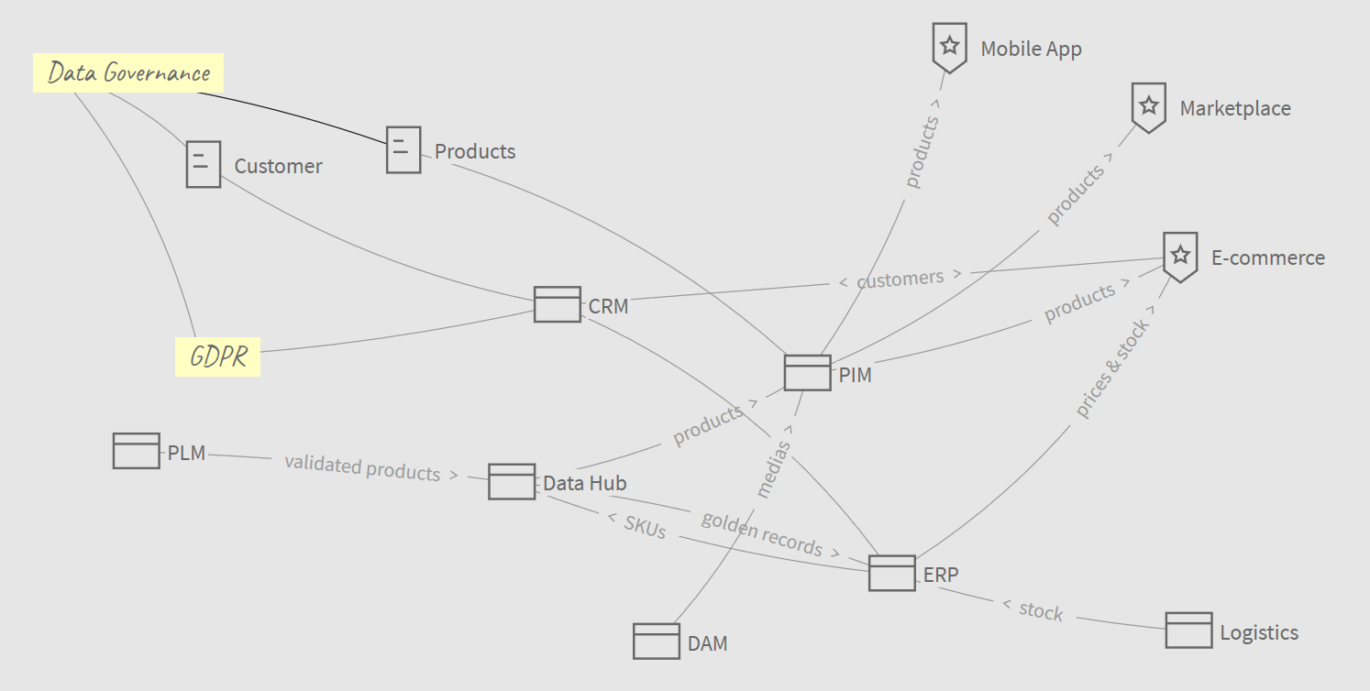
Ce n’est pas tout : Stemic sait aussi préciser ce qu’est un lien. Il vous propose d’en définir le sens (A vers B, B vers A, bidirectionnel) et un libellé. Nous approchons des concepts de graphe orienté (oui, j’aime les graphes !).

Optimiser la lisibilité de la carte conceptuelle
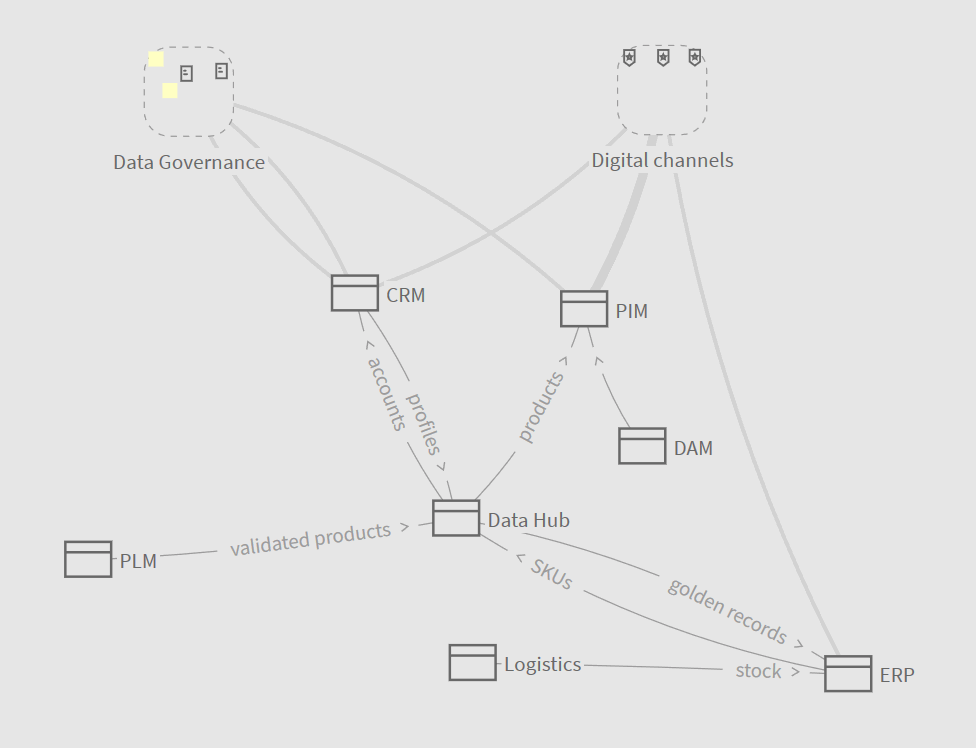
La carte que je montre en exemple est très basique, mais quand vous avez des centaines d’idées catégorisées et liées entre elles, ça peut devenir totalement illisible. C’est là où la notion de groupe est utile : des idées peuvent être placées dans un groupe. L’affichage s’en trouve alors simplifié, mais vous avez toujours accès à la complexité des objets du groupe par un double-clic sur le groupe.

Pour conclure
Stemic est en cours de développement, les services payants ne sont donc pas encore proposés (en particulier le mode collaboratif et la génération de carte sous forme d’image ou de PDF). Cependant, l’accès gratuit montre bien le potentiel, avec des concepts de base solides et des cas d’usage infinis.
Tel quel, Stemic couvre presque mes deux besoins clés :
- un outil d’animation simple et efficace en réunion
- un outil capable de structurer et enrichir l’information d’un travail préliminaire
Bien sûr, il manque encore des fonctionnalités importantes. Si j’avais quelques petites idées à soumettre, j’aimerais bien y trouver :
- un choix d’icônes plus large sur les catégories
- la catégorisation des liens (à l’image des idées) pour typer plus fortement les liens (grâce à des propriétés de catégorie de lien) et mutualiser leurs comportements
- le typage des propriétés de catégorie (par exemple, liste de valeurs, date, lien vers un autre objet…)
- une version mobile
En résumé, la découverte de Stemic m’a laissé une très bonne impression. J’attends de voir comment il va évoluer dans les prochains mois, mais il pourrait avoir une très bonne place dans le Top 5 de mes outils du quotidien.
Je souhaite donc une longue et riche vie à Stemic !
Commentaires
Philippe OZIARD
Présentation succincte mais attractive.
30 avril 2022, 11h59 ·